![[interface]](https://cdn.prod.website-files.com/68365071d27bf728b79fbd5b/6842625163699a3e8a2fa0e5_iLIT%20Data%2C%20Mapping%20%26%20Insights(2).jpg)
Temple Law's Institute for Law & Technology (iLIT)
Elevating iLIT’s digital presence: enhancing usability, accessibility, and engagement to drive social justice impact.
![[interface]](https://cdn.prod.website-files.com/68365071d27bf728b79fbd5b/6842625163699a3e8a2fa0e5_iLIT%20Data%2C%20Mapping%20%26%20Insights(2).jpg)
Elevating iLIT’s digital presence: enhancing usability, accessibility, and engagement to drive social justice impact.
![[interface]](https://cdn.prod.website-files.com/68365071d27bf728b79fbd5b/6842625163699a3e8a2fa0e5_iLIT%20Data%2C%20Mapping%20%26%20Insights(2).jpg)
Elevating iLIT’s digital presence: enhancing usability, accessibility, and engagement to drive social justice impact.
When I joined iLIT, I recognized an opportunity to align their digital presence with their powerful mission of supporting law students and professionals pursuing public interest law and technology careers. I identified key needs for improvements in design, usability, and accessibility, developing a user-centered strategy that adhered to Temple University’s branding guidelines.
My approach centered on in-depth user interviews to uncover pain points and inform data-driven design decisions. I also implemented a project management system to enhance team collaboration and produced strategic UX reports.
To help define the vision and direction for the Public Interest Technology (PIT) website iLIT aimed to create, I led a multi-university branding workshop. This collaborative effort involved Temple University, Villanova, University of Pennsylvania, and Drexel University, setting a cohesive identity and strategic foundation for connecting law and technology students across campuses.
At a critical moment, I stepped in to enhance WordPress (Divi) integration for iLIT, debugging and refining the site just before their presentation at RightsCon in Taiwan. Beyond iLIT, I consulted on a national legal visualization project, helping translate complex multinational datasets into accessible visuals to support advocacy and policy work.
Ultimately, my work transformed iLIT’s digital experience and contributed to broader efforts in public interest tech, making resources more accessible and engaging for users navigating social justice–focused career paths.
iLIT is a university initiative dedicated to building a more inclusive pathway into law and technology careers. Focused on advancing human rights and social justice, iLIT strives to transform the tech field from one of exclusion and narrow perspectives into a diverse, equitable, and multidimensional space. Their website is a vital resource for students, professors, and legal professionals alike.
My role went beyond simply identifying issues; I collaborated closely with a passionate founder and team deeply committed to supporting students, especially those with less traditional access to these career paths. Their main concern was how to better engage and serve these students, and my work aimed to directly address that while enhancing overall usability.
Starting with the assumption that design, content, and navigation would be the biggest hurdles, I quickly found those issues, but also uncovered deeper, unexpected insights that shaped a more impactful solution.

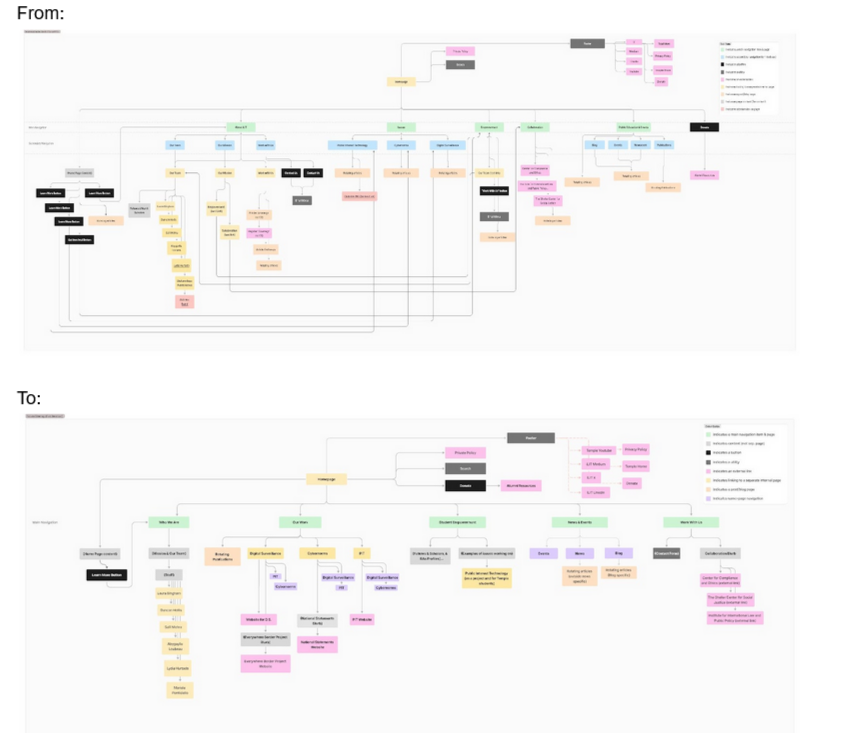
Content & IA Audit + Heuristic Evaluation
I began with a comprehensive audit of existing content and structure to identify redundancies, gaps, and usability issues, including card sorting exercises. A heuristic evaluation flagged barriers to accessibility, navigation friction, and misaligned visual hierarchy. Findings were revisited and validated post-interviews
Research & Discovery
I conducted qualitative interviews with students, professors, and legal professionals, paired with usability testing. This helped clarify how users interpreted the current site and what they needed most from it. A second round of testing followed the first design iteration to validate improvements and uncover lingering issues.
Synthesis & Analysis
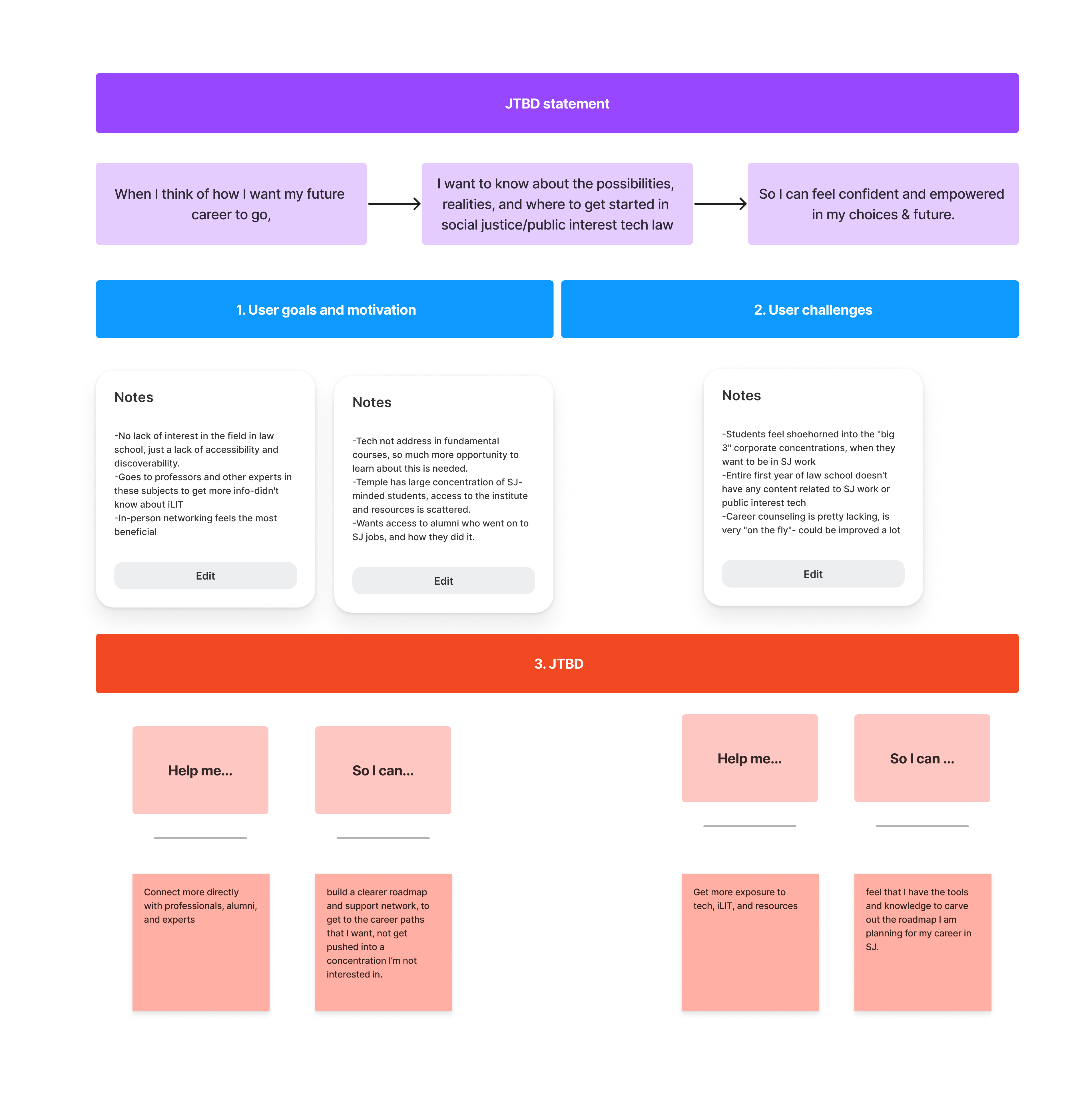
Insights were sorted using thematic analysis into two main buckets: functional pain points and deeper user-centered concerns around identity, inclusion, and opportunity. I used empathy and affinity mapping, journey mapping, and Jobs to Be Done personas to distill actionable insights.

Wireframing & Prototyping
I created responsive wireframes tailored to Temple’s branding, improving layout clarity, content hierarchy, and audience-specific pathways. I implemented these designs directly in WordPress, enhancing both the design system and backend structure.
Unstructured Text Mining, Clustering & Taxonomy Refinement
I analyzed large sets of unstructured text, including long legal documents, policy reports, and multi-page research materials, using text-mining tools, clustering, terminology mapping, and sentiment cues to surface repeating themes, key statistics, and strong language for impact statements and visual graphics. I built structured tagging and content taxonomies to make sense of complex information, reduce redundancy, and clarify how concepts related to each other.
Student Insights:
Many students struggled to understand what iLIT actually does or offers. They expressed anxiety about graduating and finding financially sustainable social justice careers. This emotional disconnect significantly impacted how they interacted with iLIT’s digital presence.
Faculty Insights:
Professors wanted clearer paths to contribute or access materials but found no structured entry point. Their feedback pointed to missed opportunities for deeper collaboration across departments.
Partner Insights:
Sponsors and legal partners were unsure where they fit in. Content lacked segmentation, making it difficult to identify what was meant for them versus students or faculty.
Cross-Audience Friction:
The site’s information architecture and content lacked clarity. Navigation often led users in circles or to dead ends. Across all groups, the digital experience wasn’t supporting iLIT’s mission or visibility.
I transformed the raw data into meaningful design direction:
This foundation ensured every design decision served real user needs and aligned with iLIT’s social mission.
Using Figma, I created comprehensive mobile and desktop wireframes for a full redesign of the iLIT website. The focus was on enhancing usability, improving content hierarchy, and streamlining navigation—all while ensuring alignment with Temple University’s branding guidelines. These wireframes laid the foundation for a user-centered, accessible, and engaging digital experience built on the WordPress platform.
Improvements included:
Clearer Pathways for Diverse Users
The redesigned iLIT website provides intuitive, targeted pathways for each primary audience.
This new content organization supports the key tasks of each group, reducing friction and confusion.
Beyond the Redesign: Deliverables and Impact
Personal Reflection: The Power of Presence in Research
This was one of my favorite projects because it deepened my appreciation for the power of presence in interviews. It’s not just about asking the right questions, but being attuned to those subtle moments when something deeper is about to emerge.
There were times when I noticed a participant’s expression shift — as if they were deciding whether to share something personal or meaningful, weighing if I would truly care or understand. That glimmer of insight, frustration, or passion was a clear signal.
When I leaned in with genuine curiosity and empathy, those moments turned into some of the most powerful insights of the entire project. It reminded me how much trust matters in research, and how empathetic listening can open new, valuable directions.
Strategy, information architecture, and service design work for an academic public-interest initiative navigating growth, complexity, and accessibility requirements.